Members
ArcType defines the path that should be taken connecting vertices.
Properties:
| Name |
Type |
Description |
NONE |
number
|
Straight line that does not conform to the surface of the ellipsoid. |
GEODESIC |
number
|
Follow geodesic path. |
RHUMB |
number
|
Follow rhumb or loxodrome path. |
An enum describing the x, y, and z axes and helper conversion functions.
Properties:
| Name |
Type |
Description |
X |
number
|
Denotes the x-axis. |
Y |
number
|
Denotes the y-axis. |
Z |
number
|
Denotes the z-axis. |
The types of imagery provided by Bing Maps.
Properties:
| Name |
Type |
Description |
AERIAL |
string
|
Aerial imagery. |
AERIAL_WITH_LABELS |
string
|
Aerial imagery with a road overlay. |
AERIAL_WITH_LABELS_ON_DEMAND |
string
|
Aerial imagery with a road overlay. |
ROAD |
string
|
Roads without additional imagery. |
ROAD_ON_DEMAND |
string
|
Roads without additional imagery. |
CANVAS_DARK |
string
|
A dark version of the road maps. |
CANVAS_LIGHT |
string
|
A lighter version of the road maps. |
CANVAS_GRAY |
string
|
A grayscale version of the road maps. |
ORDNANCE_SURVEY |
string
|
Ordnance Survey imagery. This imagery is visible only for the London, UK area. |
COLLINS_BART |
string
|
Collins Bart imagery. |
See:
Determines how two pixels' values are combined.
Properties:
| Name |
Type |
Description |
ADD |
number
|
Pixel values are added componentwise. This is used in additive blending for translucency. |
SUBTRACT |
number
|
Pixel values are subtracted componentwise (source - destination). This is used in alpha blending for translucency. |
REVERSE_SUBTRACT |
number
|
Pixel values are subtracted componentwise (destination - source). |
MIN |
number
|
Pixel values are given to the minimum function (min(source, destination)).
This equation operates on each pixel color component. |
MAX |
number
|
Pixel values are given to the maximum function (max(source, destination)).
This equation operates on each pixel color component. |
Determines how blending factors are computed.
Properties:
| Name |
Type |
Description |
ZERO |
number
|
The blend factor is zero. |
ONE |
number
|
The blend factor is one. |
SOURCE_COLOR |
number
|
The blend factor is the source color. |
ONE_MINUS_SOURCE_COLOR |
number
|
The blend factor is one minus the source color. |
DESTINATION_COLOR |
number
|
The blend factor is the destination color. |
ONE_MINUS_DESTINATION_COLOR |
number
|
The blend factor is one minus the destination color. |
SOURCE_ALPHA |
number
|
The blend factor is the source alpha. |
ONE_MINUS_SOURCE_ALPHA |
number
|
The blend factor is one minus the source alpha. |
DESTINATION_ALPHA |
number
|
The blend factor is the destination alpha. |
ONE_MINUS_DESTINATION_ALPHA |
number
|
The blend factor is one minus the destination alpha. |
CONSTANT_COLOR |
number
|
The blend factor is the constant color. |
ONE_MINUS_CONSTANT_COLOR |
number
|
The blend factor is one minus the constant color. |
CONSTANT_ALPHA |
number
|
The blend factor is the constant alpha. |
ONE_MINUS_CONSTANT_ALPHA |
number
|
The blend factor is one minus the constant alpha. |
SOURCE_ALPHA_SATURATE |
number
|
The blend factor is the saturated source alpha. |
Determines how opaque and translucent parts of billboards, points, and labels are blended with the scene.
Properties:
| Name |
Type |
Description |
OPAQUE |
number
|
The billboards, points, or labels in the collection are completely opaque. |
TRANSLUCENT |
number
|
The billboards, points, or labels in the collection are completely translucent. |
OPAQUE_AND_TRANSLUCENT |
number
|
The billboards, points, or labels in the collection are both opaque and translucent. |
Enumerates the available input for interacting with the camera.
Properties:
| Name |
Type |
Description |
LEFT_DRAG |
number
|
A left mouse button press followed by moving the mouse and releasing the button. |
RIGHT_DRAG |
number
|
A right mouse button press followed by moving the mouse and releasing the button. |
MIDDLE_DRAG |
number
|
A middle mouse button press followed by moving the mouse and releasing the button. |
WHEEL |
number
|
Scrolling the middle mouse button. |
PINCH |
number
|
A two-finger touch on a touch surface. |
Defines how per-feature colors set from the Cesium API or declarative styling blend with the source colors from
the original feature, e.g. glTF material or per-point color in the tile.
When REPLACE or MIX are used and the source color is a glTF material, the technique must assign the
_3DTILESDIFFUSE semantic to the diffuse color parameter. Otherwise only HIGHLIGHT is supported.
A feature whose color evaluates to white (1.0, 1.0, 1.0) is always rendered without color blending, regardless of the
tileset's color blend mode.
"techniques": {
"technique0": {
"parameters": {
"diffuse": {
"semantic": "_3DTILESDIFFUSE",
"type": 35666
}
}
}
}
Properties:
| Name |
Type |
Description |
HIGHLIGHT |
number
|
Multiplies the source color by the feature color. |
REPLACE |
number
|
Replaces the source color with the feature color. |
MIX |
number
|
Blends the source color and feature color together. |
Whether a classification affects terrain, 3D Tiles or both.
Properties:
| Name |
Type |
Description |
TERRAIN |
number
|
Only terrain will be classified. |
CESIUM_3D_TILE |
number
|
Only 3D Tiles will be classified. |
BOTH |
number
|
Both terrain and 3D Tiles will be classified. |
Properties:
See:
Constants to determine how much time advances with each call
to
Clock#tick.
Properties:
| Name |
Type |
Description |
TICK_DEPENDENT |
number
|
Clock#tick advances the current time by a fixed step,
which is the number of seconds specified by Clock#multiplier. |
SYSTEM_CLOCK_MULTIPLIER |
number
|
Clock#tick advances the current time by the amount of system
time elapsed since the previous call multiplied by Clock#multiplier. |
SYSTEM_CLOCK |
number
|
Clock#tick sets the clock to the current system time;
ignoring all other settings. |
See:
Properties:
| Name |
Type |
Description |
CUMULUS |
number
|
Cumulus cloud. |
Defines different modes for blending between a target color and a primitive's source color.
HIGHLIGHT multiplies the source color by the target color
REPLACE replaces the source color with the target color
MIX blends the source color and target color together
Properties:
| Name |
Type |
Description |
HIGHLIGHT |
number
|
|
REPLACE |
number
|
|
MIX |
number
|
|
See:
WebGL component datatypes. Components are intrinsics,
which form attributes, which form vertices.
Properties:
| Name |
Type |
Description |
BYTE |
number
|
8-bit signed byte corresponding to gl.BYTE and the type
of an element in Int8Array. |
UNSIGNED_BYTE |
number
|
8-bit unsigned byte corresponding to UNSIGNED_BYTE and the type
of an element in Uint8Array. |
SHORT |
number
|
16-bit signed short corresponding to SHORT and the type
of an element in Int16Array. |
UNSIGNED_SHORT |
number
|
16-bit unsigned short corresponding to UNSIGNED_SHORT and the type
of an element in Uint16Array. |
INT |
number
|
32-bit signed int corresponding to INT and the type
of an element in Int32Array. |
UNSIGNED_INT |
number
|
32-bit unsigned int corresponding to UNSIGNED_INT and the type
of an element in Uint32Array. |
FLOAT |
number
|
32-bit floating-point corresponding to FLOAT and the type
of an element in Float32Array. |
DOUBLE |
number
|
64-bit floating-point corresponding to gl.DOUBLE (in Desktop OpenGL;
this is not supported in WebGL, and is emulated in Cesium via GeometryPipeline.encodeAttribute)
and the type of an element in Float64Array. |
Style options for corners.
Properties:
| Name |
Type |
Description |
ROUNDED |
number
|
 Corner has a smooth edge.
Corner has a smooth edge. |
MITERED |
number
|
 Corner point is the intersection of adjacent edges.
Corner point is the intersection of adjacent edges. |
BEVELED |
number
|
 Corner is clipped.
Corner is clipped. |
Demo:
Determines which triangles, if any, are culled.
Properties:
| Name |
Type |
Description |
FRONT |
number
|
Front-facing triangles are culled. |
BACK |
number
|
Back-facing triangles are culled. |
FRONT_AND_BACK |
number
|
Both front-facing and back-facing triangles are culled. |
An enum describing how the
CustomShader will be added to the
fragment shader. This determines how the shader interacts with the material.
Properties:
| Name |
Type |
Description |
MODIFY_MATERIAL |
string
|
The custom shader will be used to modify the results of the material stage
before lighting is applied. |
REPLACE_MATERIAL |
string
|
The custom shader will be used instead of the material stage. This is a hint
to optimize out the material processing code. |
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
An enum for controling how
CustomShader handles translucency compared with the original
primitive.
Properties:
| Name |
Type |
Description |
INHERIT |
number
|
Inherit translucency settings from the primitive's material. If the primitive used a
translucent material, the custom shader will also be considered translucent. If the primitive
used an opaque material, the custom shader will be considered opaque. |
OPAQUE |
number
|
Force the primitive to render the primitive as opaque, ignoring any material settings. |
TRANSLUCENT |
number
|
Force the primitive to render the primitive as translucent, ignoring any material settings. |
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
要查看的材质属性,仅用于调试。
Properties:
| Name |
Type |
Description |
NONE |
Number
|
不查看材质属性。 |
NORMAL |
Number
|
法线。 |
BASE_COLOR |
Number
|
反射率。 |
METALLIC |
Number
|
金属度。 |
ROUGHNESS |
Number
|
粗糙度。 |
OCCLUSION |
Number
|
环境光遮挡。 |
EMISSIVE |
Number
|
发光度。 |
SPECULAR |
Number
|
高光度,见 glTF 扩展 KHR_materials_specular。 |
SPECULAR_COLOR |
Number
|
高光度颜色,见 glTF 扩展 KHR_materials_specular。 |
CLEARCOAT |
Number
|
透明图层强度。 |
CLEARCOAT_ROUGHNESS |
Number
|
透明图层粗糙度。 |
CLEARCOAT_NORMAL |
Number
|
透明图层法线。 |
See:
Determines the function used to compare two depths for the depth test.
Properties:
| Name |
Type |
Description |
NEVER |
number
|
The depth test never passes. |
LESS |
number
|
The depth test passes if the incoming depth is less than the stored depth. |
EQUAL |
number
|
The depth test passes if the incoming depth is equal to the stored depth. |
LESS_OR_EQUAL |
number
|
The depth test passes if the incoming depth is less than or equal to the stored depth. |
GREATER |
number
|
The depth test passes if the incoming depth is greater than the stored depth. |
NOT_EQUAL |
number
|
The depth test passes if the incoming depth is not equal to the stored depth. |
GREATER_OR_EQUAL |
number
|
The depth test passes if the incoming depth is greater than or equal to the stored depth. |
ALWAYS |
number
|
The depth test always passes. |
EPSG codes known to not include reverse axis orders, and are within 4000-5000.
Constants to determine how an interpolated value is extrapolated
when querying outside the bounds of available data.
Properties:
| Name |
Type |
Description |
NONE |
number
|
No extrapolation occurs. |
HOLD |
number
|
The first or last value is used when outside the range of sample data. |
EXTRAPOLATE |
number
|
The value is extrapolated. |
See:
Properties:
| Name |
Type |
Description |
SEARCH |
number
|
Perform a search where the input is considered complete. |
AUTOCOMPLETE |
number
|
Perform an auto-complete using partial input, typically
reserved for providing possible results as a user is typing. |
See:
The encoding that is used for a heightmap
Properties:
| Name |
Type |
Description |
NONE |
number
|
No encoding |
LERC |
number
|
LERC encoding |
Represents the position relative to the terrain.
Properties:
| Name |
Type |
Description |
NONE |
number
|
The position is absolute. |
CLAMP_TO_GROUND |
number
|
The position is clamped to the terrain. |
RELATIVE_TO_GROUND |
number
|
The position height is the height above the terrain. |
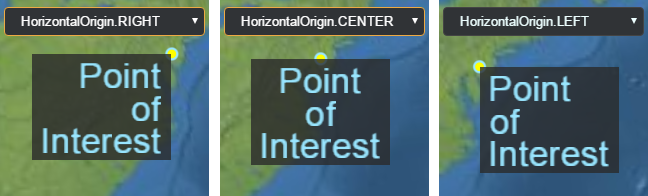
The horizontal location of an origin relative to an object, e.g., a
Billboard
or
Label. For example, setting the horizontal origin to
LEFT
or
RIGHT will display a billboard to the left or right (in screen space)
of the anchor position.
Properties:
| Name |
Type |
Description |
CENTER |
number
|
The origin is at the horizontal center of the object. |
LEFT |
number
|
The origin is on the left side of the object. |
RIGHT |
number
|
The origin is on the right side of the object. |
See:
EPSG codes known to include reverse axis orders, but are not within 4000-5000.
Constants for WebGL index datatypes. These corresponds to the
type parameter of
drawElements.
Properties:
| Name |
Type |
Description |
UNSIGNED_BYTE |
number
|
8-bit unsigned byte corresponding to UNSIGNED_BYTE and the type
of an element in Uint8Array. |
UNSIGNED_SHORT |
number
|
16-bit unsigned short corresponding to UNSIGNED_SHORT and the type
of an element in Uint16Array. |
UNSIGNED_INT |
number
|
32-bit unsigned int corresponding to UNSIGNED_INT and the type
of an element in Uint32Array. |
This enumerated type is used in determining where, relative to the frustum, an
object is located. The object can either be fully contained within the frustum (INSIDE),
partially inside the frustum and partially outside (INTERSECTING), or somewhere entirely
outside of the frustum's 6 planes (OUTSIDE).
Properties:
| Name |
Type |
Description |
OUTSIDE |
number
|
Represents that an object is not contained within the frustum. |
INTERSECTING |
number
|
Represents that an object intersects one of the frustum's planes. |
INSIDE |
number
|
Represents that an object is fully within the frustum. |
Properties:
| Name |
Type |
Description |
AERIAL |
number
|
Aerial imagery. |
AERIAL_WITH_LABELS |
number
|
Aerial imagery with a road overlay. |
ROAD |
number
|
Roads without additional imagery. |
This enumerated type is for representing keyboard modifiers. These are keys
that are held down in addition to other event types.
Properties:
| Name |
Type |
Description |
SHIFT |
number
|
Represents the shift key being held down. |
CTRL |
number
|
Represents the control key being held down. |
ALT |
number
|
Represents the alt key being held down. |
Describes how to draw a label.
Properties:
| Name |
Type |
Description |
FILL |
number
|
Fill the text of the label, but do not outline. |
OUTLINE |
number
|
Outline the text of the label, but do not fill. |
FILL_AND_OUTLINE |
number
|
Fill and outline the text of the label. |
See:
The lighting model to use for lighting a
Model.
Properties:
| Name |
Type |
Description |
UNLIT |
number
|
Use unlit shading, i.e. skip lighting calculations. The model's
diffuse color (assumed to be linear RGB, not sRGB) is used directly
when computing out_FragColor. The alpha mode is still
applied. |
PBR |
number
|
Use physically-based rendering lighting calculations. This includes
both PBR metallic roughness and PBR specular glossiness. Image-based
lighting is also applied when possible. |
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
表示光源的类型。
Properties:
| Name |
Type |
Description |
DIRECTIONAL |
Number
|
定向光。 |
POINT |
Number
|
点光源。 |
SPOT |
Number
|
聚光灯。 |
Describes how the map will operate in 2D.
Properties:
| Name |
Type |
Description |
ROTATE |
number
|
The 2D map can be rotated about the z axis. |
INFINITE_SCROLL |
number
|
The 2D map can be scrolled infinitely in the horizontal direction. |
An enum of metadata component types.
Properties:
| Name |
Type |
Description |
INT8 |
string
|
An 8-bit signed integer |
UINT8 |
string
|
An 8-bit unsigned integer |
INT16 |
string
|
A 16-bit signed integer |
UINT16 |
string
|
A 16-bit unsigned integer |
INT32 |
string
|
A 32-bit signed integer |
UINT32 |
string
|
A 32-bit unsigned integer |
INT64 |
string
|
A 64-bit signed integer. This type requires BigInt support. |
UINT64 |
string
|
A 64-bit signed integer. This type requires BigInt support |
FLOAT32 |
string
|
A 32-bit (single precision) floating point number |
FLOAT64 |
string
|
A 64-bit (double precision) floating point number |
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
An enum of metadata types. These metadata types are containers containing
one or more components of type
MetadataComponentType
Properties:
| Name |
Type |
Description |
SCALAR |
string
|
A single component |
VEC2 |
string
|
A vector with two components |
VEC3 |
string
|
A vector with three components |
VEC4 |
string
|
A vector with four components |
MAT2 |
string
|
A 2x2 matrix, stored in column-major format. |
MAT3 |
string
|
A 3x3 matrix, stored in column-major format. |
MAT4 |
string
|
A 4x4 matrix, stored in column-major format. |
BOOLEAN |
string
|
A boolean (true/false) value |
STRING |
string
|
A UTF-8 encoded string value |
ENUM |
string
|
An enumerated value. This type is used in conjunction with a MetadataEnum to describe the valid values. |
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
Determines if and how a glTF animation is looped.
Properties:
| Name |
Type |
Description |
NONE |
number
|
Play the animation once; do not loop it. |
REPEAT |
number
|
Loop the animation playing it from the start immediately after it stops. |
MIRRORED_REPEAT |
number
|
Loop the animation. First, playing it forward, then in reverse, then forward, and so on. |
See:
The data type of a pixel.
Properties:
| Name |
Type |
Description |
UNSIGNED_BYTE |
number
|
|
UNSIGNED_SHORT |
number
|
|
UNSIGNED_INT |
number
|
|
FLOAT |
number
|
|
HALF_FLOAT |
number
|
|
UNSIGNED_INT_24_8 |
number
|
|
UNSIGNED_SHORT_4_4_4_4 |
number
|
|
UNSIGNED_SHORT_5_5_5_1 |
number
|
|
UNSIGNED_SHORT_5_6_5 |
number
|
|
See:
The format of a pixel, i.e., the number of components it has and what they represent.
Properties:
| Name |
Type |
Description |
DEPTH_COMPONENT |
number
|
A pixel format containing a depth value. |
DEPTH_STENCIL |
number
|
A pixel format containing a depth and stencil value, most often used with PixelDatatype.UNSIGNED_INT_24_8. |
ALPHA |
number
|
A pixel format containing an alpha channel. |
R |
number
|
A pixel format containing red channel. |
RED |
number
|
A pixel format containing a red channel |
RG |
number
|
A pixel format containing red and green channels. |
RGB |
number
|
A pixel format containing red, green, and blue channels. |
RGBA |
number
|
A pixel format containing red, green, blue, and alpha channels. |
LUMINANCE |
number
|
A pixel format containing a luminance (intensity) channel. |
LUMINANCE_ALPHA |
number
|
A pixel format containing luminance (intensity) and alpha channels. |
RGB_DXT1 |
number
|
A pixel format containing red, green, and blue channels that is DXT1 compressed. |
RGBA_DXT1 |
number
|
A pixel format containing red, green, blue, and alpha channels that is DXT1 compressed. |
RGBA_DXT3 |
number
|
A pixel format containing red, green, blue, and alpha channels that is DXT3 compressed. |
RGBA_DXT5 |
number
|
A pixel format containing red, green, blue, and alpha channels that is DXT5 compressed. |
RGB_PVRTC_4BPPV1 |
number
|
A pixel format containing red, green, and blue channels that is PVR 4bpp compressed. |
RGB_PVRTC_2BPPV1 |
number
|
A pixel format containing red, green, and blue channels that is PVR 2bpp compressed. |
RGBA_PVRTC_4BPPV1 |
number
|
A pixel format containing red, green, blue, and alpha channels that is PVR 4bpp compressed. |
RGBA_PVRTC_2BPPV1 |
number
|
A pixel format containing red, green, blue, and alpha channels that is PVR 2bpp compressed. |
RGBA_ASTC |
number
|
A pixel format containing red, green, blue, and alpha channels that is ASTC compressed. |
RGB_ETC1 |
number
|
A pixel format containing red, green, and blue channels that is ETC1 compressed. |
RGB8_ETC2 |
number
|
A pixel format containing red, green, and blue channels that is ETC2 compressed. |
RGBA8_ETC2_EAC |
number
|
A pixel format containing red, green, blue, and alpha channels that is ETC2 compressed. |
RGBA_BC7 |
number
|
A pixel format containing red, green, blue, and alpha channels that is BC7 compressed. |
Properties:
| Name |
Type |
Description |
NEAREST |
number
|
Samples the texture by returning the closest texel. |
LINEAR |
number
|
Samples the texture through bi-linear interpolation of the four nearest texels. |
The type of a geometric primitive, i.e., points, lines, and triangles.
Properties:
| Name |
Type |
Description |
POINTS |
number
|
Points primitive where each vertex (or index) is a separate point. |
LINES |
number
|
Lines primitive where each two vertices (or indices) is a line segment. Line segments are not necessarily connected. |
LINE_LOOP |
number
|
Line loop primitive where each vertex (or index) after the first connects a line to
the previous vertex, and the last vertex implicitly connects to the first. |
LINE_STRIP |
number
|
Line strip primitive where each vertex (or index) after the first connects a line to the previous vertex. |
TRIANGLES |
number
|
Triangles primitive where each three vertices (or indices) is a triangle. Triangles do not necessarily share edges. |
TRIANGLE_STRIP |
number
|
Triangle strip primitive where each vertex (or index) after the first two connect to
the previous two vertices forming a triangle. For example, this can be used to model a wall. |
TRIANGLE_FAN |
number
|
Triangle fan primitive where each vertex (or index) after the first two connect to
the previous vertex and the first vertex forming a triangle. For example, this can be used
to model a cone or circle. |
Constants for identifying well-known reference frames.
Properties:
| Name |
Type |
Description |
FIXED |
number
|
The fixed frame. |
INERTIAL |
number
|
The inertial frame. |
State of the request.
Properties:
| Name |
Type |
Description |
UNISSUED |
number
|
Initial unissued state. |
ISSUED |
number
|
Issued but not yet active. Will become active when open slots are available. |
ACTIVE |
number
|
Actual http request has been sent. |
RECEIVED |
number
|
Request completed successfully. |
CANCELLED |
number
|
Request was cancelled, either explicitly or automatically because of low priority. |
FAILED |
number
|
Request failed. |
An enum identifying the type of request. Used for finer grained logging and priority sorting.
Properties:
| Name |
Type |
Description |
TERRAIN |
number
|
Terrain request. |
IMAGERY |
number
|
Imagery request. |
TILES3D |
number
|
3D Tiles request. |
OTHER |
number
|
Other request. |
Indicates if the scene is viewed in 3D, 2D, or 2.5D Columbus view.
Properties:
| Name |
Type |
Description |
MORPHING |
number
|
Morphing between mode, e.g., 3D to 2D. |
COLUMBUS_VIEW |
number
|
Columbus View mode. A 2.5D perspective view where the map is laid out
flat and objects with non-zero height are drawn above it. |
SCENE2D |
number
|
2D mode. The map is viewed top-down with an orthographic projection. |
SCENE3D |
number
|
3D mode. A traditional 3D perspective view of the globe. |
See:
This enumerated type is for classifying mouse events: down, up, click, double click, move and move while a button is held down.
Properties:
| Name |
Type |
Description |
LEFT_DOWN |
number
|
Represents a mouse left button down event. |
LEFT_UP |
number
|
Represents a mouse left button up event. |
LEFT_CLICK |
number
|
Represents a mouse left click event. |
LEFT_DOUBLE_CLICK |
number
|
Represents a mouse left double click event. |
RIGHT_DOWN |
number
|
Represents a mouse left button down event. |
RIGHT_UP |
number
|
Represents a mouse right button up event. |
RIGHT_CLICK |
number
|
Represents a mouse right click event. |
MIDDLE_DOWN |
number
|
Represents a mouse middle button down event. |
MIDDLE_UP |
number
|
Represents a mouse middle button up event. |
MIDDLE_CLICK |
number
|
Represents a mouse middle click event. |
MOUSE_MOVE |
number
|
Represents a mouse move event. |
WHEEL |
number
|
Represents a mouse wheel event. |
PINCH_START |
number
|
Represents the start of a two-finger event on a touch surface. |
PINCH_END |
number
|
Represents the end of a two-finger event on a touch surface. |
PINCH_MOVE |
number
|
Represents a change of a two-finger event on a touch surface. |
The maximum number of intersections against the shape for any ray direction.
Specifies whether the object casts or receives shadows from light sources when
shadows are enabled.
Properties:
| Name |
Type |
Description |
DISABLED |
number
|
The object does not cast or receive shadows. |
ENABLED |
number
|
The object casts and receives shadows. |
CAST_ONLY |
number
|
The object casts shadows only. |
RECEIVE_ONLY |
number
|
The object receives shadows only. |
Properties:
| Name |
Type |
Description |
DOWN |
Number
|
Display the primitive or ImageryLayer to the down of the Scene#splitPosition. |
LEFT |
number
|
Display the primitive or ImageryLayer to the left of the Scene#splitPosition. |
NONE |
number
|
Always display the primitive or ImageryLayer. |
RIGHT |
number
|
Display the primitive or ImageryLayer to the right of the Scene#splitPosition. |
UP |
Number
|
Display the primitive or ImageryLayer to the up of the Scene#splitPosition. |
See:
Determines the function used to compare stencil values for the stencil test.
Properties:
| Name |
Type |
Description |
NEVER |
number
|
The stencil test never passes. |
LESS |
number
|
The stencil test passes when the masked reference value is less than the masked stencil value. |
EQUAL |
number
|
The stencil test passes when the masked reference value is equal to the masked stencil value. |
LESS_OR_EQUAL |
number
|
The stencil test passes when the masked reference value is less than or equal to the masked stencil value. |
GREATER |
number
|
The stencil test passes when the masked reference value is greater than the masked stencil value. |
NOT_EQUAL |
number
|
The stencil test passes when the masked reference value is not equal to the masked stencil value. |
GREATER_OR_EQUAL |
number
|
The stencil test passes when the masked reference value is greater than or equal to the masked stencil value. |
ALWAYS |
number
|
The stencil test always passes. |
Determines the action taken based on the result of the stencil test.
Properties:
| Name |
Type |
Description |
ZERO |
number
|
Sets the stencil buffer value to zero. |
KEEP |
number
|
Does not change the stencil buffer. |
REPLACE |
number
|
Replaces the stencil buffer value with the reference value. |
INCREMENT |
number
|
Increments the stencil buffer value, clamping to unsigned byte. |
DECREMENT |
number
|
Decrements the stencil buffer value, clamping to zero. |
INVERT |
number
|
Bitwise inverts the existing stencil buffer value. |
INCREMENT_WRAP |
number
|
Increments the stencil buffer value, wrapping to zero when exceeding the unsigned byte range. |
DECREMENT_WRAP |
number
|
Decrements the stencil buffer value, wrapping to the maximum unsigned byte instead of going below zero. |
Properties:
| Name |
Type |
Description |
HORIZONTAL |
number
|
Horizontal orientation. |
VERTICAL |
number
|
Vertical orientation. |
Enumerates all possible filters used when magnifying WebGL textures.
Properties:
| Name |
Type |
Description |
NEAREST |
number
|
Samples the texture by returning the closest pixel. |
LINEAR |
number
|
Samples the texture through bi-linear interpolation of the four nearest pixels. This produces smoother results than NEAREST filtering. |
See:
Enumerates all possible filters used when minifying WebGL textures.
Properties:
| Name |
Type |
Description |
NEAREST |
number
|
Samples the texture by returning the closest pixel. |
LINEAR |
number
|
Samples the texture through bi-linear interpolation of the four nearest pixels. This produces smoother results than NEAREST filtering. |
NEAREST_MIPMAP_NEAREST |
number
|
Selects the nearest mip level and applies nearest sampling within that level.
Requires that the texture has a mipmap. The mip level is chosen by the view angle and screen-space size of the texture.
|
LINEAR_MIPMAP_NEAREST |
number
|
Selects the nearest mip level and applies linear sampling within that level.
Requires that the texture has a mipmap. The mip level is chosen by the view angle and screen-space size of the texture.
|
NEAREST_MIPMAP_LINEAR |
number
|
Read texture values with nearest sampling from two adjacent mip levels and linearly interpolate the results.
This option provides a good balance of visual quality and speed when sampling from a mipmapped texture.
Requires that the texture has a mipmap. The mip level is chosen by the view angle and screen-space size of the texture.
|
LINEAR_MIPMAP_LINEAR |
number
|
Read texture values with linear sampling from two adjacent mip levels and linearly interpolate the results.
This option provides a good balance of visual quality and speed when sampling from a mipmapped texture.
Requires that the texture has a mipmap. The mip level is chosen by the view angle and screen-space size of the texture.
|
See:
Provides the type of time standards which JulianDate can take as input.
Properties:
| Name |
Type |
Description |
UTC |
number
|
Represents the coordinated Universal Time (UTC) time standard.
UTC is related to TAI according to the relationship
UTC = TAI - deltaT where deltaT is the number of leap
seconds which have been introduced as of the time in TAI. |
TAI |
number
|
Represents the International Atomic Time (TAI) time standard.
TAI is the principal time standard to which the other time standards are related. |
See:
An enum of the basic GLSL uniform types. These can be used with
CustomShader to declare user-defined uniforms.
Properties:
| Name |
Type |
Description |
FLOAT |
string
|
A single floating point value. |
VEC2 |
string
|
A vector of 2 floating point values. |
VEC3 |
string
|
A vector of 3 floating point values. |
VEC4 |
string
|
A vector of 4 floating point values. |
INT |
string
|
A single integer value |
INT_VEC2 |
string
|
A vector of 2 integer values. |
INT_VEC3 |
string
|
A vector of 3 integer values. |
INT_VEC4 |
string
|
A vector of 4 integer values. |
BOOL |
string
|
A single boolean value. |
BOOL_VEC2 |
string
|
A vector of 2 boolean values. |
BOOL_VEC3 |
string
|
A vector of 3 boolean values. |
BOOL_VEC4 |
string
|
A vector of 4 boolean values. |
MAT2 |
string
|
A 2x2 matrix of floating point values. |
MAT3 |
string
|
A 3x3 matrix of floating point values. |
MAT4 |
string
|
A 3x3 matrix of floating point values. |
SAMPLER_2D |
string
|
A 2D sampled texture. |
SAMPLER_CUBE |
string
|
|
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
An enum for the GLSL varying types. These can be used for declaring varyings
in
CustomShader
Properties:
| Name |
Type |
Description |
FLOAT |
string
|
A single floating point value. |
VEC2 |
string
|
A vector of 2 floating point values. |
VEC3 |
string
|
A vector of 3 floating point values. |
VEC4 |
string
|
A vector of 4 floating point values. |
MAT2 |
string
|
A 2x2 matrix of floating point values. |
MAT3 |
string
|
A 3x3 matrix of floating point values. |
MAT4 |
string
|
A 3x3 matrix of floating point values. |
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
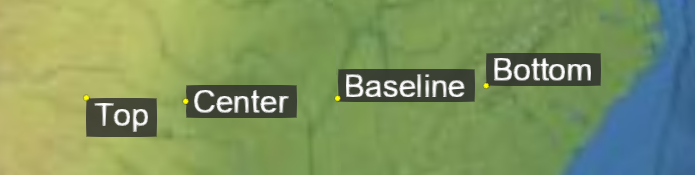
The vertical location of an origin relative to an object, e.g., a
Billboard
or
Label. For example, setting the vertical origin to
TOP
or
BOTTOM will display a billboard above or below (in screen space)
the anchor position.
Properties:
| Name |
Type |
Description |
CENTER |
number
|
The origin is at the vertical center between BASELINE and TOP. |
BOTTOM |
number
|
The origin is at the bottom of the object. |
BASELINE |
number
|
If the object contains text, the origin is at the baseline of the text, else the origin is at the bottom of the object. |
TOP |
number
|
The origin is at the top of the object. |
See:
This enumerated type is used in determining to what extent an object, the occludee,
is visible during horizon culling. An occluder may fully block an occludee, in which case
it has no visibility, may partially block an occludee from view, or may not block it at all,
leading to full visibility.
Properties:
| Name |
Type |
Description |
NONE |
number
|
Represents that no part of an object is visible. |
PARTIAL |
number
|
Represents that part, but not all, of an object is visible |
FULL |
number
|
Represents that an object is visible in its entirety. |
An enum of voxel shapes. The shape controls how the voxel grid is mapped to 3D space.
Properties:
| Name |
Type |
Description |
BOX |
string
|
A box shape. |
ELLIPSOID |
string
|
An ellipsoid shape. |
CYLINDER |
string
|
A cylinder shape. |
Experimental
This feature is not final and is subject to change without Cesium's standard deprecation policy.
Enum containing WebGL Constant values by name.
for use without an active WebGL context, or in cases where certain constants are unavailable using the WebGL context
(For example, in
Safari 9).
These match the constants from the
WebGL 1.0
and
WebGL 2.0
specifications.
Properties:
| Name |
Type |
Description |
DEPTH_BUFFER_BIT |
number
|
|
STENCIL_BUFFER_BIT |
number
|
|
COLOR_BUFFER_BIT |
number
|
|
POINTS |
number
|
|
LINES |
number
|
|
LINE_LOOP |
number
|
|
LINE_STRIP |
number
|
|
TRIANGLES |
number
|
|
TRIANGLE_STRIP |
number
|
|
TRIANGLE_FAN |
number
|
|
ZERO |
number
|
|
ONE |
number
|
|
SRC_COLOR |
number
|
|
ONE_MINUS_SRC_COLOR |
number
|
|
SRC_ALPHA |
number
|
|
ONE_MINUS_SRC_ALPHA |
number
|
|
DST_ALPHA |
number
|
|
ONE_MINUS_DST_ALPHA |
number
|
|
DST_COLOR |
number
|
|
ONE_MINUS_DST_COLOR |
number
|
|
SRC_ALPHA_SATURATE |
number
|
|
FUNC_ADD |
number
|
|
BLEND_EQUATION |
number
|
|
BLEND_EQUATION_RGB |
number
|
|
BLEND_EQUATION_ALPHA |
number
|
|
FUNC_SUBTRACT |
number
|
|
FUNC_REVERSE_SUBTRACT |
number
|
|
BLEND_DST_RGB |
number
|
|
BLEND_SRC_RGB |
number
|
|
BLEND_DST_ALPHA |
number
|
|
BLEND_SRC_ALPHA |
number
|
|
CONSTANT_COLOR |
number
|
|
ONE_MINUS_CONSTANT_COLOR |
number
|
|
CONSTANT_ALPHA |
number
|
|
ONE_MINUS_CONSTANT_ALPHA |
number
|
|
BLEND_COLOR |
number
|
|
ARRAY_BUFFER |
number
|
|
ELEMENT_ARRAY_BUFFER |
number
|
|
ARRAY_BUFFER_BINDING |
number
|
|
ELEMENT_ARRAY_BUFFER_BINDING |
number
|
|
STREAM_DRAW |
number
|
|
STATIC_DRAW |
number
|
|
DYNAMIC_DRAW |
number
|
|
BUFFER_SIZE |
number
|
|
BUFFER_USAGE |
number
|
|
CURRENT_VERTEX_ATTRIB |
number
|
|
FRONT |
number
|
|
BACK |
number
|
|
FRONT_AND_BACK |
number
|
|
CULL_FACE |
number
|
|
BLEND |
number
|
|
DITHER |
number
|
|
STENCIL_TEST |
number
|
|
DEPTH_TEST |
number
|
|
SCISSOR_TEST |
number
|
|
POLYGON_OFFSET_FILL |
number
|
|
SAMPLE_ALPHA_TO_COVERAGE |
number
|
|
SAMPLE_COVERAGE |
number
|
|
NO_ERROR |
number
|
|
INVALID_ENUM |
number
|
|
INVALID_VALUE |
number
|
|
INVALID_OPERATION |
number
|
|
OUT_OF_MEMORY |
number
|
|
CW |
number
|
|
CCW |
number
|
|
LINE_WIDTH |
number
|
|
ALIASED_POINT_SIZE_RANGE |
number
|
|
ALIASED_LINE_WIDTH_RANGE |
number
|
|
CULL_FACE_MODE |
number
|
|
FRONT_FACE |
number
|
|
DEPTH_RANGE |
number
|
|
DEPTH_WRITEMASK |
number
|
|
DEPTH_CLEAR_VALUE |
number
|
|
DEPTH_FUNC |
number
|
|
STENCIL_CLEAR_VALUE |
number
|
|
STENCIL_FUNC |
number
|
|
STENCIL_FAIL |
number
|
|
STENCIL_PASS_DEPTH_FAIL |
number
|
|
STENCIL_PASS_DEPTH_PASS |
number
|
|
STENCIL_REF |
number
|
|
STENCIL_VALUE_MASK |
number
|
|
STENCIL_WRITEMASK |
number
|
|
STENCIL_BACK_FUNC |
number
|
|
STENCIL_BACK_FAIL |
number
|
|
STENCIL_BACK_PASS_DEPTH_FAIL |
number
|
|
STENCIL_BACK_PASS_DEPTH_PASS |
number
|
|
STENCIL_BACK_REF |
number
|
|
STENCIL_BACK_VALUE_MASK |
number
|
|
STENCIL_BACK_WRITEMASK |
number
|
|
VIEWPORT |
number
|
|
SCISSOR_BOX |
number
|
|
COLOR_CLEAR_VALUE |
number
|
|
COLOR_WRITEMASK |
number
|
|
UNPACK_ALIGNMENT |
number
|
|
PACK_ALIGNMENT |
number
|
|
MAX_TEXTURE_SIZE |
number
|
|
MAX_VIEWPORT_DIMS |
number
|
|
SUBPIXEL_BITS |
number
|
|
RED_BITS |
number
|
|
GREEN_BITS |
number
|
|
BLUE_BITS |
number
|
|
ALPHA_BITS |
number
|
|
DEPTH_BITS |
number
|
|
STENCIL_BITS |
number
|
|
POLYGON_OFFSET_UNITS |
number
|
|
POLYGON_OFFSET_FACTOR |
number
|
|
TEXTURE_BINDING_2D |
number
|
|
SAMPLE_BUFFERS |
number
|
|
SAMPLES |
number
|
|
SAMPLE_COVERAGE_VALUE |
number
|
|
SAMPLE_COVERAGE_INVERT |
number
|
|
COMPRESSED_TEXTURE_FORMATS |
number
|
|
DONT_CARE |
number
|
|
FASTEST |
number
|
|
NICEST |
number
|
|
GENERATE_MIPMAP_HINT |
number
|
|
BYTE |
number
|
|
UNSIGNED_BYTE |
number
|
|
SHORT |
number
|
|
UNSIGNED_SHORT |
number
|
|
INT |
number
|
|
UNSIGNED_INT |
number
|
|
FLOAT |
number
|
|
DEPTH_COMPONENT |
number
|
|
ALPHA |
number
|
|
RGB |
number
|
|
RGBA |
number
|
|
LUMINANCE |
number
|
|
LUMINANCE_ALPHA |
number
|
|
UNSIGNED_SHORT_4_4_4_4 |
number
|
|
UNSIGNED_SHORT_5_5_5_1 |
number
|
|
UNSIGNED_SHORT_5_6_5 |
number
|
|
FRAGMENT_SHADER |
number
|
|
VERTEX_SHADER |
number
|
|
MAX_VERTEX_ATTRIBS |
number
|
|
MAX_VERTEX_UNIFORM_VECTORS |
number
|
|
MAX_VARYING_VECTORS |
number
|
|
MAX_COMBINED_TEXTURE_IMAGE_UNITS |
number
|
|
MAX_VERTEX_TEXTURE_IMAGE_UNITS |
number
|
|
MAX_TEXTURE_IMAGE_UNITS |
number
|
|
MAX_FRAGMENT_UNIFORM_VECTORS |
number
|
|
SHADER_TYPE |
number
|
|
DELETE_STATUS |
number
|
|
LINK_STATUS |
number
|
|
VALIDATE_STATUS |
number
|
|
ATTACHED_SHADERS |
number
|
|
ACTIVE_UNIFORMS |
number
|
|
ACTIVE_ATTRIBUTES |
number
|
|
SHADING_LANGUAGE_VERSION |
number
|
|
CURRENT_PROGRAM |
number
|
|
NEVER |
number
|
|
LESS |
number
|
|
EQUAL |
number
|
|
LEQUAL |
number
|
|
GREATER |
number
|
|
NOTEQUAL |
number
|
|
GEQUAL |
number
|
|
ALWAYS |
number
|
|
KEEP |
number
|
|
REPLACE |
number
|
|
INCR |
number
|
|
DECR |
number
|
|
INVERT |
number
|
|
INCR_WRAP |
number
|
|
DECR_WRAP |
number
|
|
VENDOR |
number
|
|
RENDERER |
number
|
|
VERSION |
number
|
|
NEAREST |
number
|
|
LINEAR |
number
|
|
NEAREST_MIPMAP_NEAREST |
number
|
|
LINEAR_MIPMAP_NEAREST |
number
|
|
NEAREST_MIPMAP_LINEAR |
number
|
|
LINEAR_MIPMAP_LINEAR |
number
|
|
TEXTURE_MAG_FILTER |
number
|
|
TEXTURE_MIN_FILTER |
number
|
|
TEXTURE_WRAP_S |
number
|
|
TEXTURE_WRAP_T |
number
|
|
TEXTURE_2D |
number
|
|
TEXTURE |
number
|
|
TEXTURE_CUBE_MAP |
number
|
|
TEXTURE_BINDING_CUBE_MAP |
number
|
|
TEXTURE_CUBE_MAP_POSITIVE_X |
number
|
|
TEXTURE_CUBE_MAP_NEGATIVE_X |
number
|
|
TEXTURE_CUBE_MAP_POSITIVE_Y |
number
|
|
TEXTURE_CUBE_MAP_NEGATIVE_Y |
number
|
|
TEXTURE_CUBE_MAP_POSITIVE_Z |
number
|
|
TEXTURE_CUBE_MAP_NEGATIVE_Z |
number
|
|
MAX_CUBE_MAP_TEXTURE_SIZE |
number
|
|
TEXTURE0 |
number
|
|
TEXTURE1 |
number
|
|
TEXTURE2 |
number
|
|
TEXTURE3 |
number
|
|
TEXTURE4 |
number
|
|
TEXTURE5 |
number
|
|
TEXTURE6 |
number
|
|
TEXTURE7 |
number
|
|
TEXTURE8 |
number
|
|
TEXTURE9 |
number
|
|
TEXTURE10 |
number
|
|
TEXTURE11 |
number
|
|
TEXTURE12 |
number
|
|
TEXTURE13 |
number
|
|
TEXTURE14 |
number
|
|
TEXTURE15 |
number
|
|
TEXTURE16 |
number
|
|
TEXTURE17 |
number
|
|
TEXTURE18 |
number
|
|
TEXTURE19 |
number
|
|
TEXTURE20 |
number
|
|
TEXTURE21 |
number
|
|
TEXTURE22 |
number
|
|
TEXTURE23 |
number
|
|
TEXTURE24 |
number
|
|
TEXTURE25 |
number
|
|
TEXTURE26 |
number
|
|
TEXTURE27 |
number
|
|
TEXTURE28 |
number
|
|
TEXTURE29 |
number
|
|
TEXTURE30 |
number
|
|
TEXTURE31 |
number
|
|
ACTIVE_TEXTURE |
number
|
|
REPEAT |
number
|
|
CLAMP_TO_EDGE |
number
|
|
MIRRORED_REPEAT |
number
|
|
FLOAT_VEC2 |
number
|
|
FLOAT_VEC3 |
number
|
|
FLOAT_VEC4 |
number
|
|
INT_VEC2 |
number
|
|
INT_VEC3 |
number
|
|
INT_VEC4 |
number
|
|
BOOL |
number
|
|
BOOL_VEC2 |
number
|
|
BOOL_VEC3 |
number
|
|
BOOL_VEC4 |
number
|
|
FLOAT_MAT2 |
number
|
|
FLOAT_MAT3 |
number
|
|
FLOAT_MAT4 |
number
|
|
SAMPLER_2D |
number
|
|
SAMPLER_CUBE |
number
|
|
VERTEX_ATTRIB_ARRAY_ENABLED |
number
|
|
VERTEX_ATTRIB_ARRAY_SIZE |
number
|
|
VERTEX_ATTRIB_ARRAY_STRIDE |
number
|
|
VERTEX_ATTRIB_ARRAY_TYPE |
number
|
|
VERTEX_ATTRIB_ARRAY_NORMALIZED |
number
|
|
VERTEX_ATTRIB_ARRAY_POINTER |
number
|
|
VERTEX_ATTRIB_ARRAY_BUFFER_BINDING |
number
|
|
IMPLEMENTATION_COLOR_READ_TYPE |
number
|
|
IMPLEMENTATION_COLOR_READ_FORMAT |
number
|
|
COMPILE_STATUS |
number
|
|
LOW_FLOAT |
number
|
|
MEDIUM_FLOAT |
number
|
|
HIGH_FLOAT |
number
|
|
LOW_INT |
number
|
|
MEDIUM_INT |
number
|
|
HIGH_INT |
number
|
|
FRAMEBUFFER |
number
|
|
RENDERBUFFER |
number
|
|
RGBA4 |
number
|
|
RGB5_A1 |
number
|
|
RGB565 |
number
|
|
DEPTH_COMPONENT16 |
number
|
|
STENCIL_INDEX |
number
|
|
STENCIL_INDEX8 |
number
|
|
DEPTH_STENCIL |
number
|
|
RENDERBUFFER_WIDTH |
number
|
|
RENDERBUFFER_HEIGHT |
number
|
|
RENDERBUFFER_INTERNAL_FORMAT |
number
|
|
RENDERBUFFER_RED_SIZE |
number
|
|
RENDERBUFFER_GREEN_SIZE |
number
|
|
RENDERBUFFER_BLUE_SIZE |
number
|
|
RENDERBUFFER_ALPHA_SIZE |
number
|
|
RENDERBUFFER_DEPTH_SIZE |
number
|
|
RENDERBUFFER_STENCIL_SIZE |
number
|
|
FRAMEBUFFER_ATTACHMENT_OBJECT_TYPE |
number
|
|
FRAMEBUFFER_ATTACHMENT_OBJECT_NAME |
number
|
|
FRAMEBUFFER_ATTACHMENT_TEXTURE_LEVEL |
number
|
|
FRAMEBUFFER_ATTACHMENT_TEXTURE_CUBE_MAP_FACE |
number
|
|
COLOR_ATTACHMENT0 |
number
|
|
DEPTH_ATTACHMENT |
number
|
|
STENCIL_ATTACHMENT |
number
|
|
DEPTH_STENCIL_ATTACHMENT |
number
|
|
NONE |
number
|
|
FRAMEBUFFER_COMPLETE |
number
|
|
FRAMEBUFFER_INCOMPLETE_ATTACHMENT |
number
|
|
FRAMEBUFFER_INCOMPLETE_MISSING_ATTACHMENT |
number
|
|
FRAMEBUFFER_INCOMPLETE_DIMENSIONS |
number
|
|
FRAMEBUFFER_UNSUPPORTED |
number
|
|
FRAMEBUFFER_BINDING |
number
|
|
RENDERBUFFER_BINDING |
number
|
|
MAX_RENDERBUFFER_SIZE |
number
|
|
INVALID_FRAMEBUFFER_OPERATION |
number
|
|
UNPACK_FLIP_Y_WEBGL |
number
|
|
UNPACK_PREMULTIPLY_ALPHA_WEBGL |
number
|
|
CONTEXT_LOST_WEBGL |
number
|
|
UNPACK_COLORSPACE_CONVERSION_WEBGL |
number
|
|
BROWSER_DEFAULT_WEBGL |
number
|
|
COMPRESSED_RGB_S3TC_DXT1_EXT |
number
|
|
COMPRESSED_RGBA_S3TC_DXT1_EXT |
number
|
|
COMPRESSED_RGBA_S3TC_DXT3_EXT |
number
|
|
COMPRESSED_RGBA_S3TC_DXT5_EXT |
number
|
|
COMPRESSED_RGB_PVRTC_4BPPV1_IMG |
number
|
|
COMPRESSED_RGB_PVRTC_2BPPV1_IMG |
number
|
|
COMPRESSED_RGBA_PVRTC_4BPPV1_IMG |
number
|
|
COMPRESSED_RGBA_PVRTC_2BPPV1_IMG |
number
|
|
COMPRESSED_RGBA_ASTC_4x4_WEBGL |
number
|
|
COMPRESSED_RGB_ETC1_WEBGL |
number
|
|
COMPRESSED_RGBA_BPTC_UNORM |
number
|
|
HALF_FLOAT_OES |
number
|
|
DOUBLE |
number
|
|
READ_BUFFER |
number
|
|
UNPACK_ROW_LENGTH |
number
|
|
UNPACK_SKIP_ROWS |
number
|
|
UNPACK_SKIP_PIXELS |
number
|
|
PACK_ROW_LENGTH |
number
|
|
PACK_SKIP_ROWS |
number
|
|
PACK_SKIP_PIXELS |
number
|
|
COLOR |
number
|
|
DEPTH |
number
|
|
STENCIL |
number
|
|
RED |
number
|
|
RGB8 |
number
|
|
RGBA8 |
number
|
|
RGB10_A2 |
number
|
|
TEXTURE_BINDING_3D |
number
|
|
UNPACK_SKIP_IMAGES |
number
|
|
UNPACK_IMAGE_HEIGHT |
number
|
|
TEXTURE_3D |
number
|
|
TEXTURE_WRAP_R |
number
|
|
MAX_3D_TEXTURE_SIZE |
number
|
|
UNSIGNED_INT_2_10_10_10_REV |
number
|
|
MAX_ELEMENTS_VERTICES |
number
|
|
MAX_ELEMENTS_INDICES |
number
|
|
TEXTURE_MIN_LOD |
number
|
|
TEXTURE_MAX_LOD |
number
|
|
TEXTURE_BASE_LEVEL |
number
|
|
TEXTURE_MAX_LEVEL |
number
|
|
MIN |
number
|
|
MAX |
number
|
|
DEPTH_COMPONENT24 |
number
|
|
MAX_TEXTURE_LOD_BIAS |
number
|
|
TEXTURE_COMPARE_MODE |
number
|
|
TEXTURE_COMPARE_FUNC |
number
|
|
CURRENT_QUERY |
number
|
|
QUERY_RESULT |
number
|
|
QUERY_RESULT_AVAILABLE |
number
|
|
STREAM_READ |
number
|
|
STREAM_COPY |
number
|
|
STATIC_READ |
number
|
|
STATIC_COPY |
number
|
|
DYNAMIC_READ |
number
|
|
DYNAMIC_COPY |
number
|
|
MAX_DRAW_BUFFERS |
number
|
|
DRAW_BUFFER0 |
number
|
|
DRAW_BUFFER1 |
number
|
|
DRAW_BUFFER2 |
number
|
|
DRAW_BUFFER3 |
number
|
|
DRAW_BUFFER4 |
number
|
|
DRAW_BUFFER5 |
number
|
|
DRAW_BUFFER6 |
number
|
|
DRAW_BUFFER7 |
number
|
|
DRAW_BUFFER8 |
number
|
|
DRAW_BUFFER9 |
number
|
|
DRAW_BUFFER10 |
number
|
|
DRAW_BUFFER11 |
number
|
|
DRAW_BUFFER12 |
number
|
|
DRAW_BUFFER13 |
number
|
|
DRAW_BUFFER14 |
number
|
|
DRAW_BUFFER15 |
number
|
|
MAX_FRAGMENT_UNIFORM_COMPONENTS |
number
|
|
MAX_VERTEX_UNIFORM_COMPONENTS |
number
|
|
SAMPLER_3D |
number
|
|
SAMPLER_2D_SHADOW |
number
|
|
FRAGMENT_SHADER_DERIVATIVE_HINT |
number
|
|
PIXEL_PACK_BUFFER |
number
|
|
PIXEL_UNPACK_BUFFER |
number
|
|
PIXEL_PACK_BUFFER_BINDING |
number
|
|
PIXEL_UNPACK_BUFFER_BINDING |
number
|
|
FLOAT_MAT2x3 |
number
|
|
FLOAT_MAT2x4 |
number
|
|
FLOAT_MAT3x2 |
number
|
|
FLOAT_MAT3x4 |
number
|
|
FLOAT_MAT4x2 |
number
|
|
FLOAT_MAT4x3 |
number
|
|
SRGB |
number
|
|
SRGB8 |
number
|
|
SRGB8_ALPHA8 |
number
|
|
COMPARE_REF_TO_TEXTURE |
number
|
|
RGBA32F |
number
|
|
RGB32F |
number
|
|
RGBA16F |
number
|
|
RGB16F |
number
|
|
VERTEX_ATTRIB_ARRAY_INTEGER |
number
|
|
MAX_ARRAY_TEXTURE_LAYERS |
number
|
|
MIN_PROGRAM_TEXEL_OFFSET |
number
|
|
MAX_PROGRAM_TEXEL_OFFSET |
number
|
|
MAX_VARYING_COMPONENTS |
number
|
|
TEXTURE_2D_ARRAY |
number
|
|
TEXTURE_BINDING_2D_ARRAY |
number
|
|
R11F_G11F_B10F |
number
|
|
UNSIGNED_INT_10F_11F_11F_REV |
number
|
|
RGB9_E5 |
number
|
|
UNSIGNED_INT_5_9_9_9_REV |
number
|
|
TRANSFORM_FEEDBACK_BUFFER_MODE |
number
|
|
MAX_TRANSFORM_FEEDBACK_SEPARATE_COMPONENTS |
number
|
|
TRANSFORM_FEEDBACK_VARYINGS |
number
|
|
TRANSFORM_FEEDBACK_BUFFER_START |
number
|
|
TRANSFORM_FEEDBACK_BUFFER_SIZE |
number
|
|
TRANSFORM_FEEDBACK_PRIMITIVES_WRITTEN |
number
|
|
RASTERIZER_DISCARD |
number
|
|
MAX_TRANSFORM_FEEDBACK_INTERLEAVED_COMPONENTS |
number
|
|
MAX_TRANSFORM_FEEDBACK_SEPARATE_ATTRIBS |
number
|
|
INTERLEAVED_ATTRIBS |
number
|
|
SEPARATE_ATTRIBS |
number
|
|
TRANSFORM_FEEDBACK_BUFFER |
number
|
|
TRANSFORM_FEEDBACK_BUFFER_BINDING |
number
|
|
RGBA32UI |
number
|
|
RGB32UI |
number
|
|
RGBA16UI |
number
|
|
RGB16UI |
number
|
|
RGBA8UI |
number
|
|
RGB8UI |
number
|
|
RGBA32I |
number
|
|
RGB32I |
number
|
|
RGBA16I |
number
|
|
RGB16I |
number
|
|
RGBA8I |
number
|
|
RGB8I |
number
|
|
RED_INTEGER |
number
|
|
RGB_INTEGER |
number
|
|
RGBA_INTEGER |
number
|
|
SAMPLER_2D_ARRAY |
number
|
|
SAMPLER_2D_ARRAY_SHADOW |
number
|
|
SAMPLER_CUBE_SHADOW |
number
|
|
UNSIGNED_INT_VEC2 |
number
|
|
UNSIGNED_INT_VEC3 |
number
|
|
UNSIGNED_INT_VEC4 |
number
|
|
INT_SAMPLER_2D |
number
|
|
INT_SAMPLER_3D |
number
|
|
INT_SAMPLER_CUBE |
number
|
|
INT_SAMPLER_2D_ARRAY |
number
|
|
UNSIGNED_INT_SAMPLER_2D |
number
|
|
UNSIGNED_INT_SAMPLER_3D |
number
|
|
UNSIGNED_INT_SAMPLER_CUBE |
number
|
|
UNSIGNED_INT_SAMPLER_2D_ARRAY |
number
|
|
DEPTH_COMPONENT32F |
number
|
|
DEPTH32F_STENCIL8 |
number
|
|
FLOAT_32_UNSIGNED_INT_24_8_REV |
number
|
|
FRAMEBUFFER_ATTACHMENT_COLOR_ENCODING |
number
|
|
FRAMEBUFFER_ATTACHMENT_COMPONENT_TYPE |
number
|
|
FRAMEBUFFER_ATTACHMENT_RED_SIZE |
number
|
|
FRAMEBUFFER_ATTACHMENT_GREEN_SIZE |
number
|
|
FRAMEBUFFER_ATTACHMENT_BLUE_SIZE |
number
|
|
FRAMEBUFFER_ATTACHMENT_ALPHA_SIZE |
number
|
|
FRAMEBUFFER_ATTACHMENT_DEPTH_SIZE |
number
|
|
FRAMEBUFFER_ATTACHMENT_STENCIL_SIZE |
number
|
|
FRAMEBUFFER_DEFAULT |
number
|
|
UNSIGNED_INT_24_8 |
number
|
|
DEPTH24_STENCIL8 |
number
|
|
UNSIGNED_NORMALIZED |
number
|
|
DRAW_FRAMEBUFFER_BINDING |
number
|
|
READ_FRAMEBUFFER |
number
|
|
DRAW_FRAMEBUFFER |
number
|
|
READ_FRAMEBUFFER_BINDING |
number
|
|
RENDERBUFFER_SAMPLES |
number
|
|
FRAMEBUFFER_ATTACHMENT_TEXTURE_LAYER |
number
|
|
MAX_COLOR_ATTACHMENTS |
number
|
|
COLOR_ATTACHMENT1 |
number
|
|
COLOR_ATTACHMENT2 |
number
|
|
COLOR_ATTACHMENT3 |
number
|
|
COLOR_ATTACHMENT4 |
number
|
|
COLOR_ATTACHMENT5 |
number
|
|
COLOR_ATTACHMENT6 |
number
|
|
COLOR_ATTACHMENT7 |
number
|
|
COLOR_ATTACHMENT8 |
number
|
|
COLOR_ATTACHMENT9 |
number
|
|
COLOR_ATTACHMENT10 |
number
|
|
COLOR_ATTACHMENT11 |
number
|
|
COLOR_ATTACHMENT12 |
number
|
|
COLOR_ATTACHMENT13 |
number
|
|
COLOR_ATTACHMENT14 |
number
|
|
COLOR_ATTACHMENT15 |
number
|
|
FRAMEBUFFER_INCOMPLETE_MULTISAMPLE |
number
|
|
MAX_SAMPLES |
number
|
|
HALF_FLOAT |
number
|
|
RG |
number
|
|
RG_INTEGER |
number
|
|
R8 |
number
|
|
RG8 |
number
|
|
R16F |
number
|
|
R32F |
number
|
|
RG16F |
number
|
|
RG32F |
number
|
|
R8I |
number
|
|
R8UI |
number
|
|
R16I |
number
|
|
R16UI |
number
|
|
R32I |
number
|
|
R32UI |
number
|
|
RG8I |
number
|
|
RG8UI |
number
|
|
RG16I |
number
|
|
RG16UI |
number
|
|
RG32I |
number
|
|
RG32UI |
number
|
|
VERTEX_ARRAY_BINDING |
number
|
|
R8_SNORM |
number
|
|
RG8_SNORM |
number
|
|
RGB8_SNORM |
number
|
|
RGBA8_SNORM |
number
|
|
SIGNED_NORMALIZED |
number
|
|
COPY_READ_BUFFER |
number
|
|
COPY_WRITE_BUFFER |
number
|
|
COPY_READ_BUFFER_BINDING |
number
|
|
COPY_WRITE_BUFFER_BINDING |
number
|
|
UNIFORM_BUFFER |
number
|
|
UNIFORM_BUFFER_BINDING |
number
|
|
UNIFORM_BUFFER_START |
number
|
|
UNIFORM_BUFFER_SIZE |
number
|
|
MAX_VERTEX_UNIFORM_BLOCKS |
number
|
|
MAX_FRAGMENT_UNIFORM_BLOCKS |
number
|
|
MAX_COMBINED_UNIFORM_BLOCKS |
number
|
|
MAX_UNIFORM_BUFFER_BINDINGS |
number
|
|
MAX_UNIFORM_BLOCK_SIZE |
number
|
|
MAX_COMBINED_VERTEX_UNIFORM_COMPONENTS |
number
|
|
MAX_COMBINED_FRAGMENT_UNIFORM_COMPONENTS |
number
|
|
UNIFORM_BUFFER_OFFSET_ALIGNMENT |
number
|
|
ACTIVE_UNIFORM_BLOCKS |
number
|
|
UNIFORM_TYPE |
number
|
|
UNIFORM_SIZE |
number
|
|
UNIFORM_BLOCK_INDEX |
number
|
|
UNIFORM_OFFSET |
number
|
|
UNIFORM_ARRAY_STRIDE |
number
|
|
UNIFORM_MATRIX_STRIDE |
number
|
|
UNIFORM_IS_ROW_MAJOR |
number
|
|
UNIFORM_BLOCK_BINDING |
number
|
|
UNIFORM_BLOCK_DATA_SIZE |
number
|
|
UNIFORM_BLOCK_ACTIVE_UNIFORMS |
number
|
|
UNIFORM_BLOCK_ACTIVE_UNIFORM_INDICES |
number
|
|
UNIFORM_BLOCK_REFERENCED_BY_VERTEX_SHADER |
number
|
|
UNIFORM_BLOCK_REFERENCED_BY_FRAGMENT_SHADER |
number
|
|
INVALID_INDEX |
number
|
|
MAX_VERTEX_OUTPUT_COMPONENTS |
number
|
|
MAX_FRAGMENT_INPUT_COMPONENTS |
number
|
|
MAX_SERVER_WAIT_TIMEOUT |
number
|
|
OBJECT_TYPE |
number
|
|
SYNC_CONDITION |
number
|
|
SYNC_STATUS |
number
|
|
SYNC_FLAGS |
number
|
|
SYNC_FENCE |
number
|
|
SYNC_GPU_COMMANDS_COMPLETE |
number
|
|
UNSIGNALED |
number
|
|
SIGNALED |
number
|
|
ALREADY_SIGNALED |
number
|
|
TIMEOUT_EXPIRED |
number
|
|
CONDITION_SATISFIED |
number
|
|
WAIT_FAILED |
number
|
|
SYNC_FLUSH_COMMANDS_BIT |
number
|
|
VERTEX_ATTRIB_ARRAY_DIVISOR |
number
|
|
ANY_SAMPLES_PASSED |
number
|
|
ANY_SAMPLES_PASSED_CONSERVATIVE |
number
|
|
SAMPLER_BINDING |
number
|
|
RGB10_A2UI |
number
|
|
INT_2_10_10_10_REV |
number
|
|
TRANSFORM_FEEDBACK |
number
|
|
TRANSFORM_FEEDBACK_PAUSED |
number
|
|
TRANSFORM_FEEDBACK_ACTIVE |
number
|
|
TRANSFORM_FEEDBACK_BINDING |
number
|
|
COMPRESSED_R11_EAC |
number
|
|
COMPRESSED_SIGNED_R11_EAC |
number
|
|
COMPRESSED_RG11_EAC |
number
|
|
COMPRESSED_SIGNED_RG11_EAC |
number
|
|
COMPRESSED_RGB8_ETC2 |
number
|
|
COMPRESSED_SRGB8_ETC2 |
number
|
|
COMPRESSED_RGB8_PUNCHTHROUGH_ALPHA1_ETC2 |
number
|
|
COMPRESSED_SRGB8_PUNCHTHROUGH_ALPHA1_ETC2 |
number
|
|
COMPRESSED_RGBA8_ETC2_EAC |
number
|
|
COMPRESSED_SRGB8_ALPHA8_ETC2_EAC |
number
|
|
TEXTURE_IMMUTABLE_FORMAT |
number
|
|
MAX_ELEMENT_INDEX |
number
|
|
TEXTURE_IMMUTABLE_LEVELS |
number
|
|
MAX_TEXTURE_MAX_ANISOTROPY_EXT |
number
|
|
Winding order defines the order of vertices for a triangle to be considered front-facing.
Properties:
| Name |
Type |
Description |
CLOCKWISE |
number
|
Vertices are in clockwise order. |
COUNTER_CLOCKWISE |
number
|
Vertices are in counter-clockwise order. |
Methods
Computes the barycentric coordinates for a point with respect to a triangle.
Returns:
The modified result parameter or a new Cartesian3 instance if one was not provided. If the triangle is degenerate the function will return undefined.
Example:
// Returns Cartesian3.UNIT_X
const p = new Cesium.Cartesian3(-1.0, 0.0, 0.0);
const b = Cesium.barycentricCoordinates(p,
new Cesium.Cartesian3(-1.0, 0.0, 0.0),
new Cesium.Cartesian3( 1.0, 0.0, 0.0),
new Cesium.Cartesian3( 0.0, 1.0, 1.0));
Finds an item in a sorted array.
| Name |
Type |
Description |
array |
Array
|
The sorted array to search. |
itemToFind |
*
|
The item to find in the array. |
comparator |
binarySearchComparator
|
The function to use to compare the item to
elements in the array. |
Returns:
The index of itemToFind in the array, if it exists. If itemToFind
does not exist, the return value is a negative number which is the bitwise complement (~)
of the index before which the itemToFind should be inserted in order to maintain the
sorted order of the array.
Example:
// Create a comparator function to search through an array of numbers.
function comparator(a, b) {
return a - b;
};
const numbers = [0, 2, 4, 6, 8];
const index = Cesium.binarySearch(numbers, 6, comparator); // 3
Given a relative URL under the Cesium base URL, returns an absolute URL.
| Name |
Type |
Description |
relativeUrl |
string
|
The relative path. |
Returns:
The absolutely URL representation of the provided path.
Example:
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: new Cesium.TileMapServiceImageryProvider({
url: Cesium.buildModuleUrl("Assets/Textures/NaturalEarthII"),
}),
baseLayerPicker: false,
});
Clones an object, returning a new object containing the same properties.
| Name |
Type |
Default |
Description |
object |
object
|
|
The object to clone. |
deep |
boolean
|
false
|
optional
If true, all properties will be deep cloned recursively. |
Returns:
The cloned object.
Merges two objects, copying their properties onto a new combined object. When two objects have the same
property, the value of the property on the first object is used. If either object is undefined,
it will be treated as an empty object.
| Name |
Type |
Default |
Description |
object1 |
object
|
|
optional
The first object to merge. |
object2 |
object
|
|
optional
The second object to merge. |
deep |
boolean
|
false
|
optional
Perform a recursive merge. |
Returns:
The combined object containing all properties from both objects.
Example:
const object1 = {
propOne : 1,
propTwo : {
value1 : 10
}
}
const object2 = {
propTwo : 2
}
const final = Cesium.combine(object1, object2);
// final === {
// propOne : 1,
// propTwo : {
// value1 : 10
// }
// }
Create a Command from a given function, for use with ViewModels.
A Command is a function with an extra canExecute observable property to determine
whether the command can be executed. When executed, a Command function will check the
value of canExecute and throw if false. It also provides events for when
a command has been or is about to be executed.
| Name |
Type |
Default |
Description |
func |
function
|
|
The function to execute. |
canExecute |
boolean
|
true
|
optional
A boolean indicating whether the function can currently be executed. |
Creates a
Material that combines multiple layers of color/gradient bands and maps them to terrain heights.
The shader does a binary search over all the heights to find out which colors are above and below a given height, and
interpolates between them for the final color. This material supports hundreds of entries relatively cheaply.
| Name |
Type |
Description |
options |
object
|
Object with the following properties:
| Name |
Type |
Description |
scene |
Scene
|
The scene where the visualization is taking place. |
layers |
Array.<createElevationBandMaterialBand>
|
A list of bands ordered from lowest to highest precedence. |
|
Returns:
Example:
scene.globe.material = Cesium.createElevationBandMaterial({
scene : scene,
layers : [{
entries : [{
height : 4200.0,
color : new Cesium.Color(0.0, 0.0, 0.0, 1.0)
}, {
height : 8848.0,
color : new Cesium.Color(1.0, 1.0, 1.0, 1.0)
}],
extendDownwards : true,
extendUpwards : true,
}, {
entries : [{
height : 7000.0,
color : new Cesium.Color(1.0, 0.0, 0.0, 0.5)
}, {
height : 7100.0,
color : new Cesium.Color(1.0, 0.0, 0.0, 0.5)
}]
}]
});
Demo:
Creates a Globally unique identifier (GUID) string. A GUID is 128 bits long, and can guarantee uniqueness across space and time.
Returns:
Example:
this.guid = Cesium.createGuid();
See:
| Name |
Type |
Description |
options |
object
|
optional
Construction options. Any options allowed by the Cesium3DTileset constructor
may be specified here. In addition to those, the following properties are supported:
| Name |
Type |
Default |
Description |
defaultColor |
Color
|
Color.WHITE
|
optional
The default color to use for buildings
that do not have a color. This parameter is ignored if options.style is specified. |
style |
Cesium3DTileStyle
|
|
optional
The style to use with the tileset. If not
specified, a default style is used which gives each building or building part a
color inferred from its OpenStreetMap tags. If no color can be inferred,
options.defaultColor is used. |
enableShowOutline |
boolean
|
true
|
optional
If true, enable rendering outlines. This can be set to false to avoid the additional processing of geometry at load time. |
showOutline |
boolean
|
true
|
optional
Whether to show outlines around buildings. When true,
outlines are displayed. When false, outlines are not displayed. |
|
Returns:
Examples:
// Create Cesium OSM Buildings with default styling
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Create Cesium OSM Buildings with a custom style highlighting
// schools and hospitals.
viewer.scene.primitives.add(Cesium.createOsmBuildings({
style: new Cesium.Cesium3DTileStyle({
color: {
conditions: [
["${feature['building']} === 'hospital'", "color('#0000FF')"],
["${feature['building']} === 'school'", "color('#00FF00')"],
[true, "color('#ffffff')"]
]
}
})
}));
See:
Creates a
Primitive to visualize well-known vector vertex attributes:
normal,
tangent, and
bitangent. Normal
is red; tangent is green; and bitangent is blue. If an attribute is not
present, it is not drawn.
| Name |
Type |
Description |
options |
object
|
Object with the following properties:
| Name |
Type |
Default |
Description |
geometry |
Geometry
|
|
The Geometry instance with the attribute. |
length |
number
|
10000.0
|
optional
The length of each line segment in meters. This can be negative to point the vector in the opposite direction. |
modelMatrix |
Matrix4
|
Matrix4.IDENTITY
|
optional
The model matrix that transforms to transform the geometry from model to world coordinates. |
|
Returns:
A new Primitive instance with geometry for the vectors.
Example:
scene.primitives.add(Cesium.createTangentSpaceDebugPrimitive({
geometry : instance.geometry,
length : 100000.0,
modelMatrix : instance.modelMatrix
}));
Creates an
IonImageryProvider instance for ion's default global base imagery layer, currently Bing Maps.
| Name |
Type |
Description |
options |
object
|
optional
Object with the following properties:
| Name |
Type |
Default |
Description |
style |
IonWorldImageryStyle
|
IonWorldImageryStyle
|
optional
The style of base imagery, only AERIAL, AERIAL_WITH_LABELS, and ROAD are currently supported. |
|
Returns:
Examples:
// Create Cesium World Terrain with default settings
const viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider : Cesium.createWorldImagery();
});
// Create Cesium World Terrain with water and normals.
const viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider : Cesium.createWorldImagery({
style: Cesium.IonWorldImageryStyle.AERIAL_WITH_LABELS
})
});
See:
| Name |
Type |
Description |
options |
object
|
optional
Object with the following properties:
| Name |
Type |
Default |
Description |
requestVertexNormals |
boolean
|
false
|
optional
Flag that indicates if the client should request additional lighting information from the server if available. |
requestWaterMask |
boolean
|
false
|
optional
Flag that indicates if the client should request per tile water masks from the server if available. |
|
Returns:
Examples:
// Create Cesium World Terrain with default settings
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : Cesium.createWorldTerrain();
});
// Create Cesium World Terrain with water and normals.
const viewer1 = new Cesium.Viewer('cesiumContainer', {
terrainProvider : Cesium.createWorldTerrain({
requestWaterMask : true,
requestVertexNormals : true
});
});
See:
Returns the first parameter if not undefined, otherwise the second parameter.
Useful for setting a default value for a parameter.
| Name |
Type |
Description |
a |
*
|
|
b |
*
|
|
Returns:
Returns the first parameter if not undefined, otherwise the second parameter.
Example:
param = Cesium.defaultValue(param, 'default');
| Name |
Type |
Description |
value |
*
|
The object. |
Returns:
Returns true if the object is defined, returns false otherwise.
Example:
if (Cesium.defined(positions)) {
doSomething();
} else {
doSomethingElse();
}
Destroys an object. Each of the object's functions, including functions in its prototype,
is replaced with a function that throws a
DeveloperError, except for the object's
isDestroyed function, which is set to a function that returns
true.
The object's properties are removed with
delete.
This function is used by objects that hold native resources, e.g., WebGL resources, which
need to be explicitly released. Client code calls an object's
destroy function,
which then releases the native resource and calls
destroyObject to put itself
in a destroyed state.
| Name |
Type |
Description |
object |
object
|
The object to destroy. |
message |
string
|
optional
The message to include in the exception that is thrown if
a destroyed object's function is called. |
Example:
// How a texture would destroy itself.
this.destroy = function () {
_gl.deleteTexture(_texture);
return Cesium.destroyObject(this);
};
See:
Exports an EntityCollection as a KML document. Only Point, Billboard, Model, Path, Polygon, Polyline geometries
will be exported. Note that there is not a 1 to 1 mapping of Entity properties to KML Feature properties. For
example, entity properties that are time dynamic but cannot be dynamic in KML are exported with their values at
options.time or the beginning of the EntityCollection's time interval if not specified. For time-dynamic properties
that are supported in KML, we use the samples if it is a
SampledProperty otherwise we sample the value using
the options.sampleDuration. Point, Billboard, Model and Path geometries with time-dynamic positions will be exported
as gx:Track Features. Not all Materials are representable in KML, so for more advanced Materials just the primary
color is used. Canvas objects are exported as PNG images.
| Name |
Type |
Description |
options |
object
|
An object with the following properties:
| Name |
Type |
Default |
Description |
entities |
EntityCollection
|
|
The EntityCollection to export as KML. |
ellipsoid |
Ellipsoid
|
Ellipsoid.WGS84
|
optional
The ellipsoid for the output file. |
modelCallback |
exportKmlModelCallback
|
|
optional
A callback that will be called with a ModelGraphics instance and should return the URI to use in the KML. Required if a model exists in the entity collection. |
time |
JulianDate
|
entities.computeAvailability().start
|
optional
The time value to use to get properties that are not time varying in KML. |
defaultAvailability |
TimeInterval
|
entities.computeAvailability()
|
optional
The interval that will be sampled if an entity doesn't have an availability. |
sampleDuration |
number
|
60
|
optional
The number of seconds to sample properties that are varying in KML. |
kmz |
boolean
|
false
|
optional
If true KML and external files will be compressed into a kmz file. |
|
Returns:
A promise that resolved to an object containing the KML string and a dictionary of external file blobs, or a kmz file as a blob if options.kmz is true.
Example:
Cesium.exportKml({
entities: entityCollection
})
.then(function(result) {
// The XML string is in result.kml
const externalFiles = result.externalFiles
for(const file in externalFiles) {
// file is the name of the file used in the KML document as the href
// externalFiles[file] is a blob with the contents of the file
}
});
Demo:
Formats an error object into a String. If available, uses name, message, and stack
properties, otherwise, falls back on toString().
| Name |
Type |
Description |
object |
*
|
The item to find in the array. |
Returns:
A string containing the formatted error.
Given a relative Uri and a base Uri, returns the absolute Uri of the relative Uri.
| Name |
Type |
Description |
relative |
string
|
The relative Uri. |
base |
string
|
optional
The base Uri. |
Returns:
The absolute Uri of the given relative Uri.
Example:
//absolute Uri will be "https://test.com/awesome.png";
const absoluteUri = Cesium.getAbsoluteUri('awesome.png', 'https://test.com');
Given a URI, returns the base path of the URI.
| Name |
Type |
Default |
Description |
uri |
string
|
|
The Uri. |
includeQuery |
boolean
|
false
|
optional
Whether or not to include the query string and fragment form the uri |
Returns:
The base path of the Uri.
Example:
// basePath will be "/Gallery/";
const basePath = Cesium.getBaseUri('/Gallery/simple.czml?value=true&example=false');
// basePath will be "/Gallery/?value=true&example=false";
const basePath = Cesium.getBaseUri('/Gallery/simple.czml?value=true&example=false', true);
Given a URI, returns the extension of the URI.
| Name |
Type |
Description |
uri |
string
|
The Uri. |
Returns:
The extension of the Uri.
Example:
//extension will be "czml";
const extension = Cesium.getExtensionFromUri('/Gallery/simple.czml?value=true&example=false');
Given a URI, returns the last segment of the URI, removing any path or query information.
| Name |
Type |
Description |
uri |
string
|
The Uri. |
Returns:
The last segment of the Uri.
Example:
//fileName will be"simple.czml";
const fileName = Cesium.getFilenameFromUri('/Gallery/simple.czml?value=true&example=false');
Extract a pixel array from a loaded image. Draws the image
into a canvas so it can read the pixels back.
| Name |
Type |
Description |
image |
HTMLImageElement
|
ImageBitmap
|
The image to extract pixels from. |
width |
number
|
The width of the image. If not defined, then image.width is assigned. |
height |
number
|
The height of the image. If not defined, then image.height is assigned. |
Returns:
The pixels of the image.
Gets a timestamp that can be used in measuring the time between events. Timestamps
are expressed in milliseconds, but it is not specified what the milliseconds are
measured from. This function uses performance.now() if it is available, or Date.now()
otherwise.
Returns:
The timestamp in milliseconds since some unspecified reference time.
Determines if a given date is a leap year.
| Name |
Type |
Description |
year |
number
|
The year to be tested. |
Returns:
True if year is a leap year.
Example:
const leapYear = Cesium.isLeapYear(2000); // true
A stable merge sort.
| Name |
Type |
Description |
array |
Array
|
The array to sort. |
comparator |
mergeSortComparator
|
The function to use to compare elements in the array. |
userDefinedObject |
*
|
optional
Any item to pass as the third parameter to comparator. |
Example:
// Assume array contains BoundingSpheres in world coordinates.
// Sort them in ascending order of distance from the camera.
const position = camera.positionWC;
Cesium.mergeSort(array, function(a, b, position) {
return Cesium.BoundingSphere.distanceSquaredTo(b, position) - Cesium.BoundingSphere.distanceSquaredTo(a, position);
}, position);
Converts an object representing a set of name/value pairs into a query string,
with names and values encoded properly for use in a URL. Values that are arrays
will produce multiple values with the same name.
| Name |
Type |
Description |
obj |
object
|
The object containing data to encode. |
Returns:
An encoded query string.
Example:
const str = Cesium.objectToQuery({
key1 : 'some value',
key2 : 'a/b',
key3 : ['x', 'y']
});
See:
- queryToObject
// str will be:
// 'key1=some%20value&key2=a%2Fb&key3=x&key3=y'
Determines if a point is inside a triangle.
Returns:
true if the point is inside the triangle; otherwise, false.
Example:
// Returns true
const p = new Cesium.Cartesian2(0.25, 0.25);
const b = Cesium.pointInsideTriangle(p,
new Cesium.Cartesian2(0.0, 0.0),
new Cesium.Cartesian2(1.0, 0.0),
new Cesium.Cartesian2(0.0, 1.0));
Parses a query string into an object, where the keys and values of the object are the
name/value pairs from the query string, decoded. If a name appears multiple times,
the value in the object will be an array of values.
| Name |
Type |
Description |
queryString |
string
|
The query string. |
Returns:
An object containing the parameters parsed from the query string.
Example:
const obj = Cesium.queryToObject('key1=some%20value&key2=a%2Fb&key3=x&key3=y');
// obj will be:
// {
// key1 : 'some value',
// key2 : 'a/b',
// key3 : ['x', 'y']
// }
See:
Removes an extension from gltf.extensions, gltf.extensionsUsed, gltf.extensionsRequired, and any other objects in the glTF if it is present.
| Name |
Type |
Description |
gltf |
object
|
A javascript object containing a glTF asset. |
extension |
string
|
The extension to remove. |
Returns:
The extension data removed from gltf.extensions.
Initiates a terrain height query for an array of
Cartographic positions by
requesting tiles from a terrain provider, sampling, and interpolating. The interpolation
matches the triangles used to render the terrain at the specified level. The query
happens asynchronously, so this function returns a promise that is resolved when
the query completes. Each point height is modified in place. If a height can not be
determined because no terrain data is available for the specified level at that location,
or another error occurs, the height is set to undefined. As is typical of the
Cartographic type, the supplied height is a height above the reference ellipsoid
(such as
Ellipsoid.WGS84) rather than an altitude above mean sea level. In other
words, it will not necessarily be 0.0 if sampled in the ocean. This function needs the
terrain level of detail as input, if you need to get the altitude of the terrain as precisely
as possible (i.e. with maximum level of detail) use
sampleTerrainMostDetailed.
| Name |
Type |
Description |
terrainProvider |
TerrainProvider
|
The terrain provider from which to query heights. |
level |
number
|
The terrain level-of-detail from which to query terrain heights. |
positions |
Array.<Cartographic>
|
The positions to update with terrain heights. |
Returns:
A promise that resolves to the provided list of positions when terrain the query has completed.
Example:
// Query the terrain height of two Cartographic positions
const terrainProvider = Cesium.createWorldTerrain();
const positions = [
Cesium.Cartographic.fromDegrees(86.925145, 27.988257),
Cesium.Cartographic.fromDegrees(87.0, 28.0)
];
const promise = Cesium.sampleTerrain(terrainProvider, 11, positions);
Promise.resolve(promise).then(function(updatedPositions) {
// positions[0].height and positions[1].height have been updated.
// updatedPositions is just a reference to positions.
});
See:
Initiates a sampleTerrain() request at the maximum available tile level for a terrain dataset.
| Name |
Type |
Description |
terrainProvider |
TerrainProvider
|
The terrain provider from which to query heights. |
positions |
Array.<Cartographic>
|
The positions to update with terrain heights. |
Returns:
A promise that resolves to the provided list of positions when terrain the query has completed. This
promise will reject if the terrain provider's `availability` property is undefined.
Example:
// Query the terrain height of two Cartographic positions
const terrainProvider = Cesium.createWorldTerrain();
const positions = [
Cesium.Cartographic.fromDegrees(86.925145, 27.988257),
Cesium.Cartographic.fromDegrees(87.0, 28.0)
];
const promise = Cesium.sampleTerrainMostDetailed(terrainProvider, positions);
Promise.resolve(promise).then(function(updatedPositions) {
// positions[0].height and positions[1].height have been updated.
// updatedPositions is just a reference to positions.
});
Subdivides an array into a number of smaller, equal sized arrays.
| Name |
Type |
Description |
array |
Array
|
The array to divide. |
numberOfArrays |
number
|
The number of arrays to divide the provided array into. |
Throws:
更新压平面
| Name |
Type |
Description |
model |
Model
|
|
frameState |
*
|
|
A mixin which adds the
Cesium3DTilesInspector widget to the
Viewer widget.
Rather than being called directly, this function is normally passed as
a parameter to
Viewer#extend, as shown in the example below.
| Name |
Type |
Description |
viewer |
Viewer
|
The viewer instance. |
Example:
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerCesium3DTilesInspectorMixin);
A mixin which adds the CesiumInspector widget to the Viewer widget.
Rather than being called directly, this function is normally passed as
a parameter to
Viewer#extend, as shown in the example below.
| Name |
Type |
Description |
viewer |
Viewer
|
The viewer instance. |
Throws:
Example:
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerCesiumInspectorMixin);
Demo:
A mixin which adds default drag and drop support for CZML files to the Viewer widget.
Rather than being called directly, this function is normally passed as
a parameter to
Viewer#extend, as shown in the example below.
| Name |
Type |
Description |
viewer |
Viewer
|
The viewer instance. |
options |
object
|
optional
Object with the following properties:
| Name |
Type |
Default |
Description |
dropTarget |
Element
|
string
|
viewer.container
|
optional
The DOM element which will serve as the drop target. |
clearOnDrop |
boolean
|
true
|
optional
When true, dropping files will clear all existing data sources first, when false, new data sources will be loaded after the existing ones. |
flyToOnDrop |
boolean
|
true
|
optional
When true, dropping files will fly to the data source once it is loaded. |
clampToGround |
boolean
|
true
|
optional
When true, datasources are clamped to the ground. |
proxy |
Proxy
|
|
optional
The proxy to be used for KML network links. |
|
Throws:
Example:
// Add basic drag and drop support and pop up an alert window on error.
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerDragDropMixin);
viewer.dropError.addEventListener(function(viewerArg, source, error) {
window.alert('Error processing ' + source + ':' + error);
});
A mixin which adds the
PerformanceWatchdog widget to the
Viewer widget.
Rather than being called directly, this function is normally passed as
a parameter to
Viewer#extend, as shown in the example below.
| Name |
Type |
Description |
viewer |
Viewer
|
The viewer instance. |
options |
object
|
optional
An object with properties.
| Name |
Type |
Default |
Description |
lowFrameRateMessage |
string
|
'This application appears to be performing poorly on your system. Please try using a different web browser or updating your video drivers.'
|
optional
The
message to display when a low frame rate is detected. The message is interpeted as HTML, so make sure
it comes from a trusted source so that your application is not vulnerable to cross-site scripting attacks. |
|
Throws:
Example:
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerPerformanceWatchdogMixin, {
lowFrameRateMessage : 'Why is this going so <em>slowly</em>?'
});
A mixin which adds the
VoxelInspector widget to the
Viewer widget.
Rather than being called directly, this function is normally passed as
a parameter to
Viewer#extend, as shown in the example below.
| Name |
Type |
Description |
viewer |
Viewer
|
The viewer instance. |
Example:
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.extend(Cesium.viewerVoxelInspectorMixin);
Writes the given text into a new canvas. The canvas will be sized to fit the text.
If text is blank, returns undefined.
| Name |
Type |
Description |
text |
string
|
The text to write. |
options |
object
|
optional
Object with the following properties:
| Name |
Type |
Default |
Description |
font |
string
|
'10px sans-serif'
|
optional
The CSS font to use. |
textBaseline |
string
|
'bottom'
|
optional
The baseline of the text. |
fill |
boolean
|
true
|
optional
Whether to fill the text. |
stroke |
boolean
|
false
|
optional
Whether to stroke the text. |
fillColor |
Color
|
Color.WHITE
|
optional
The fill color. |
strokeColor |
Color
|
Color.BLACK
|
optional
The stroke color. |
strokeWidth |
number
|
1
|
optional
The stroke width. |
backgroundColor |
Color
|
Color.TRANSPARENT
|
optional
The background color of the canvas. |
padding |
number
|
0
|
optional
The pixel size of the padding to add around the text. |
|
Returns:
A new canvas with the given text drawn into it. The dimensions object
from measureText will also be added to the returned canvas. If text is
blank, returns undefined.
Type Definitions
A function used to compare two items while performing a binary search.
| Name |
Type |
Description |
a |
*
|
An item in the array. |
b |
*
|
The item being searched for. |
Returns:
Returns a negative value if a is less than b,
a positive value if a is greater than b, or
0 if a is equal to b.
Example:
function compareNumbers(a, b) {
return a - b;
}
Options to control the setting up of a WebGL Context.
allowTextureFilterAnisotropic defaults to true, which enables
anisotropic texture filtering when the WebGL extension is supported.
Setting this to false will improve performance, but hurt visual quality,
especially for horizon views.
Properties:
| Name |
Type |
Attributes |
Default |
Description |
requestWebgl1 |
boolean
|
<optional>
|
false
|
If true and the browser supports it, use a WebGL 1 rendering context |
allowTextureFilterAnisotropic |
boolean
|
<optional>
|
true
|
If true, use anisotropic filtering during texture sampling |
webgl |
WebGLOptions
|
<optional>
|
|
WebGL options to be passed on to canvas.getContext |
getWebGLStub |
function
|
<optional>
|
|
A function to create a WebGL stub for testing |
Properties:
| Name |
Type |
Attributes |
Default |
Description |
entries |
Array.<createElevationBandMaterialEntry>
|
|
|
A list of elevation entries. They will automatically be sorted from lowest to highest. If there is only one entry and extendsDownards and extendUpwards are both false, they will both be set to true. |
extendDownwards |
boolean
|
<optional>
|
false
|
If true, the band's minimum elevation color will extend infinitely downwards. |
extendUpwards |
boolean
|
<optional>
|
false
|
If true, the band's maximum elevation color will extend infinitely upwards. |
Properties:
| Name |
Type |
Description |
height |
number
|
The height. |
color |
Color
|
The color at this height. |
An orientation given by a pair of unit vectors
Properties:
| Name |
Type |
Description |
direction |
Cartesian3
|
The unit "direction" vector |
up |
Cartesian3
|
The unit "up" vector |
Since KML does not support glTF models, this callback is required to specify what URL to use for the model in the KML document.
It can also be used to add additional files to the externalFiles object, which is the list of files embedded in the exported KMZ,
or otherwise returned with the KML string when exporting.
| Name |
Type |
Description |
model |
ModelGraphics
|
The ModelGraphics instance for an Entity. |
time |
JulianDate
|
The time that any properties should use to get the value. |
externalFiles |
object
|
An object that maps a filename to a Blob or a Promise that resolves to a Blob. |
Returns:
The URL to use for the href in the KML document.
Properties:
| Name |
Type |
Description |
kml |
string
|
The generated KML. |
externalFiles |
Object.<string, Blob>
|
An object dictionary of external files |
Properties:
| Name |
Type |
Description |
kmz |
Blob
|
The generated kmz file. |
An orientation given by numeric heading, pitch, and roll
Properties:
| Name |
Type |
Attributes |
Default |
Description |
heading |
number
|
<optional>
|
0.0
|
The heading in radians |
pitch |
number
|
<optional>
|
-CesiumMath.PI_OVER_TWO
|
The pitch in radians |
roll |
number
|
<optional>
|
0.0
|
The roll in meters |
The format in which
ImageryProvider methods return an image may
vary by provider, configuration, or server settings. Most common are
HTMLImageElement,
HTMLCanvasElement, or on supported
browsers,
ImageBitmap.
See the documentation for each ImageryProvider class for more information about how they return images.
A function used to compare two items while performing a merge sort.
| Name |
Type |
Description |
a |
*
|
An item in the array. |
b |
*
|
An item in the array. |
userDefinedObject |
*
|
optional
An object that was passed to mergeSort. |
Returns:
Returns a negative value if a is less than b,
a positive value if a is greater than b, or
0 if a is equal to b.
Example:
function compareNumbers(a, b, userDefinedObject) {
return a - b;
}
An object describing a uniform, its type, and an initial value
Properties:
Experimental
This feature is using part of the 3D Tiles spec that is not final and is subject to change without Cesium's standard deprecation policy.
WebGL options to be passed on to HTMLCanvasElement.getContext().
See
WebGLContextAttributes
but note the modified defaults for 'alpha', 'stencil', and 'powerPreference'
alpha defaults to false, which can improve performance
compared to the standard WebGL default of true. If an application needs
to composite Cesium above other HTML elements using alpha-blending, set
alpha to true.
Properties:
| Name |
Type |
Attributes |
Default |
Description |
alpha |
boolean
|
<optional>
|
false
|
|
depth |
boolean
|
<optional>
|
true
|
|
stencil |
boolean
|
<optional>
|
false
|
|
antialias |
boolean
|
<optional>
|
true
|
|
premultipliedAlpha |
boolean
|
<optional>
|
true
|
|
preserveDrawingBuffer |
boolean
|
<optional>
|
false
|
|
powerPreference |
"default"
|
"low-power"
|
"high-performance"
|
<optional>
|
"high-performance"
|
|
failIfMajorPerformanceCaveat |
boolean
|
<optional>
|
false
|
|
 Corner has a smooth edge.
Corner has a smooth edge. Corner point is the intersection of adjacent edges.
Corner point is the intersection of adjacent edges. Corner is clipped.
Corner is clipped.